本文共 5726 字,大约阅读时间需要 19 分钟。
BGP边界网关协议及相关命令
一、BGP概述
边界网关协议( Border Gateway Protocol , BGP )是一种实现自治系统AS之间的路由可达,并选择最佳路由的矢量性协议。**早期发布的三个版本分别是BGP-1 ( RFC1105 )、BGP-2 (RFC1163 )和BGP-3 (RFC1267) , 1994年开始使用BGP-4(RFC1771) , 2006年之后单播IPv4网络使用的版本是BGP-4 (RFC4271) ,其他网络使用的版本是MP-BGP ( RFC4760 )。
二、BGP路由协议的特点
1、BGP使用TCP作为其传输层协议(监听端口号为179) ,提高了协议的可靠性。
2、BGP是外部路由协议,用来在AS之间传递数据,对稳定性要求非常高。因此用TCP协议的高可靠性来保证BGP协议的稳定性。 3、BGP的对等体之间必须逻辑上连通,并进行TCP连接。目的端口号为179,本地端口号任意。 4、BGP对等体和IGP对等体不同, BGP对等体(Peer)是指使用TCP建立连接的两端,而非与IGP同概念的直连邻居,只要TCP能够建立连接并不一定需要直连。 5、BGP本身只负责控制路由,数据转发依然靠静态或IGP路由。 6、BGP支持无类别域间路由CIDR. 7、路由更新时, BGP只发送更新的路由,大大减少了BGP传播路由所占用的带宽,适用于在Internet上传播大量的路由信息。 8、 BGP是一种增强的距离矢量路由协议,从设计上避免了环路的发生。 9、AS之间: BGP通过携带AS Path信息标记途经的AS,带有本地AS号的路由将被丢弃,从而避免了域间产生环路。 10、AS内部: BGP在AS内学到的路由不会再通告给AS内的BGP邻居,避免了AS内产生环路。 11、BGP提供了丰富的路由策略,能够对路由实现灵活的过滤和选择。 12、BGP提供了防止路由振荡的机制(路由衰减) ,有效提高了Internet网络的稳定性。 13、BGP易于扩展,能够适应网络新的发展(ipv4单/组播、vpv4单/组播)。主要是通过TLV进行扩展。三、BGP分类
BGP按照运行方式分为EBGP (External/Exterior BGP)和IBGP (Internal/Interior BGP)。
1、EBGP:运行于不同AS之间的BGP称为EBGP,为了防止AS间产生环路, 当BGP设备接收EBGP对等体发送的路由时,会将带有本地AS号的路由丢弃。
2、IBGP:运行于同一AS内部的BGP称为IBGP,为了防止AS内产生环路, BGP设备不将从IBGP对等体学到的路由通告给其他IBGP对等体,并与所有IBGP对等体建立全连接。为了解决IBGP对等体的连接数量太多的问题, BGP设计了路由反射器和BGP联盟。四、IBGP水平分割规则
C从E学习到的 IBGP路由,由于水平分割规则的限制,不能够传递给B路由器,这将导致B无法学习到F通告的BGP路由。但是为了解决这个问题,E可以通过BGP连接,与B直接形成逻辑连接,达到全网连通的目的。
五、BGP的路由器号(Router-ID)
1、BGP的Router-ID是一个用于标识BGP设备的32位值,通常是IPv4地址的形式,在BGP会话建立时发送的Open报文中携带。对等体之间建立BGE会话时,每个BGP设备都必须有唯一的Router ID,否则对等体之间不能建立BGP连接。
2、BGP的Router-ID在BGP网络中必须是唯一的,可以采用手工配置,也可以让设备自动选取。缺省情况下, BGP选择设备上的Loopback接口的IPv4地址作为BGP的Router-ID,如果设备上没有配置Loopback接口,系统会选择接口中最大的IPv4地址作为BGP的Router-ID.一旦选出Router-ID,除非发生接口地址删除等事件,否则即使配置了更大的地址,也保持原来的Router-ID.
六、BGP工作原理
BGP对等体的建立、更新和删除等交互过程主要有5种报文、6种状态机和9个原则。
BGP的报文
BGP对等体间通过以下5种报文进行交互,其中Keepalive报文为周期性发送,其余报文为触发式发送
Open报文:Open是TCP连接建立后发送的第一个报文。
用于协商BGP对等体的各项参数,主要包括BGP版本(V4) 、AS号等信息,建立BGP对等体连接。Update报文:用于在对等体之间交换路由信息。
连接建立后,有路由需要发送或者路由变化时,发送Update通告对端可达或者撤销路由信息及路径属性。Notification报文:用于中断BGP连接。
当BGP在运行中发现错误时,发送Notification报文通告BGP对端,随后与之相关的邻居关系将被关闭。Keepalive报文:用于保持BGP连接。(保活作用)
定时发送Keepalive报文以保持BGP对等体关系的有效性。响应收到的正确的Open报文Route-refresh报文:用于在改变路由策略后软复位(相当于刷新重载)
BGP路由表请求对等体重新发送路由信息,只有支持路由刷新(Route-refresh)能力的BGP设备会发送和响应此报文。七、BGP状态机
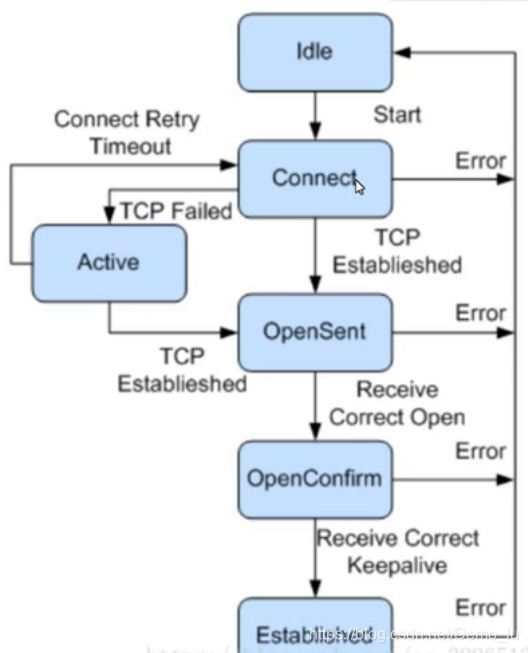
BGP对等体的交互过程中存在6种状态机:空闲(Idle) 、连接(Connect) 、活跃(Active) 、Open报文已发送(OpenSent) 、Open报文已确认(OpenConfirm)和连接已建立(Established) 。在BGP对等体建立的过程中,通常可见的3个状态是: Idle,Active和Established.
1、 Idle状态是BGP初始状态。在Idle状态下, BGP拒绝邻居发送的连接请求。只有在收到本设备的Start事件后, BGP才开始尝试和其它BGP对等体进行TCP连接,并转至connect状态。
2、在Connect状态下, BGP启动连接重传定时器(Connect Retry) ,等待TCP完成连接。 ——如果TCP连接成功,那么BGP向对等体发送open报文,并转至opensent状态。 ——如果TCP连接失败,那么BGP转至Active状态,反复尝试连接。 ——如果连接重传定时器超时, BGP仍没有收到BGP对等体的响应,那么BGP继续尝试和其它BGP对等体进行TCP连接,停留在Connect状态。 3、在Active状态下, BGP总是在试图建立TCP连接。 如果TCP连接成功,那么BGP向对等体发送Open报文,关闭连接重传定时器,并转至OpenSent状态。 如果TCP连接失败,那么BGP停留在Active状态。 如果连接重传定时器超时, BGP仍没有收到BGP对等体的响应,那么BGP转至Connect状态。 4、在OpenSent状态下, BGP等待对等体的Open报文,并对收到的Open报文中的AS号、版本号、认证码等进行检查。 ——如果收到的open报文正确,那么BGP发送Keepalive报文,并转至OpenConfirm状态 ——如果发现收到的Open报文有错误,那么BGP发送Notification报文给对等体,并转至Idle状态 5、在OpenConfirm状态下, BGP等待Keepalive或Notification报文。 ——如果收到keepalive报文,则转至Established状态, ——如果收到Notification报文,则转至Idle状态。 6、在Established状态下, BGP可以和对等体交换Update、 Keepalive、Route-refresh报文和Notification报文。 ——如果收到正确的Update或keepalive报文,那么BGP就认为对端处于正常运行状态,将保持BGP连接。 ——如果收到错误的Update或Keepalive报文,那么BGP发送Notification报文通知对端,并转至Idle状态。 ——如果收到Notification报文,那么BGP转至Idle状态。 ——如果收到TCP拆链通知,那么BGP断开连接,转至Idle状态。 ——Route-refresh报文不会改变BGP状态。
八、BGP对等体之间的交互原则
BGP设备将最优路由加入BGP路由表,形成BGP路由。BGP设备与对等体建立邻居关系后,采取以下交互原则:
1、从IBGP对等体获得的BGP路由, BGP设备只发布给它的EBGP对等体 2、从EBGP对等体获得的BGP路由, BGP设备发布给它所有EBGP和IBGP对等体 3、当存在多条到达同一目的地址的有效路由时, BGP设备只将最优路由发布给对等体 4、路由更新时, BGP设备只发送更新的BGP路由 5、所有对等体发送的路由, BGP设备都会接收 6、所有EBGP对等体在传递过程中下一跳改变 7、所有IBGP对等体在传递过程中下一跳不变 8、默认EBGP传递时TTL值为1 9、默认IBGP传递时TTL值为255九、建立对等体注意点
1、直连建立对等体需要注意的点:
建立IBGP对等体时要让下一跳可达,处于边界的IBGP对等体需要将下一跳指向自己,这样才能建立IBGP对等体。 2、用回环网口建立邻居需要注意的点: 需要修改更新源,默认更新源是物理口,需要修改成回环网口。建立IBGP对等体时要保障下一跳可达,处于边界的IBGP对等体需要将下一跳指向自己,这样才能建立IBGP对等体。 建立EBGP对等体时因为EBGP只能传一跳,因而,在建立EBGP对等体时,需要修改EBGP多跳的跳数为2以上 (自己回环到对端回环是两跳,默认一跳)。 3、关于为什么要用回环网口建立邻居: 原因是回环网口稳定,只要路由器启动着,回环网回口就不DOWN,而物理链路可能会受线路或者接口等因素的影响导致对等体关系有问题,因而般BGP建立对等体都是回环网口来建。十、配置相关命令
————在OSPF的AS中配置————
1、配置各路由器的IP地址 2、配置OSPF————R8的配置和R7的相似略————
[R7]ospf 1 [R7-ospf-1]area 0 [R7-ospf-1-area-0.0.0.0]network 10.0.24.0 0.0.0.255 [R7-ospf-1-area-0.0.0.0]network 7.7.7.7 0.0.0.0————配置BGP————
R1 (ibgp)与R2、R3, R4,R5, R6建立邻居关系(R2、R4、R5配置与其相似略) [R1]bgp 100 ###创建bgp编号为100 (也就是AS100) [R1-bgp]router-id 1.1.1.1 ###配置BGP的Router ID [R1-bgpl peer 2.2.2.2 as-number 100 ###指定对等体的回环网口IP地址及其所属的AS编号 [R1-bgp]peer 2.2.2.2 connect-interface LoopBack0 ###更新发送bgp报文的接口为Loopback0接口 [R1-bgp] peer 3.3.3.3 as-number 100 [R1-bgp]peer 3.3.3.3 connect-interface LoopBack0 [R1-bgp]peer 4.4.4.4 as-number 100 [R1-bgp]peer 4.4.4.4 connect-interface LoopBack0 [R1-bgp]peer 5.5.5.5 as-number 100 [R1-bgp]peer 5.5.5.5 connect-interface LoopBack0 [R1-bgp]peer 6.6.6.6 as-number 100 [R1-bgp]peer 6.6.6.6 connect-interface LoopBack0[R3-bgp]peer 2.2.2.2 next-hop-local
——ASBR从ebgp邻居学习到的路由传递给ibgp邻居时,修改该命令 [R3-bgp]peer 1.1.1.1 next-hop-local [R3-bgp]peer 6.6.6.6 next-hop-local[R3-bgp]peer 7.7.7.7 as-number 200 ###此为ebgp邻居的AS编号
[R3-bgp]peer 7.7.7.7 connect-interface LoopBack0 [R3-bgp]peer 7.7.7.7 ebgp-max-hop 2 ——两个AS之间用回环网口建的邻居要将它们的邻居的最大跳数改为2,默认的是1 (因为不是直连而是用Loopbacko接口,需要经过2个路由,而默认EBGP传递时TTL值为1)[R3-bgp]network 1.1.1.1 255.255.255.255 ###宣告指定的IGP、静态、默认路由进BGP进程
[R3-bgp]network 2.2.2.2 255.255.255.255 [R3]ip route-static 7.7.7.7 255.255.255.255 12.1.1.2 ——两个AS之间的ebgp对等体需要建立tcp连接,这里用静态做底层的寻址,也可以使用IGP路由搭建底层寻址(比如RIP)[R3-bgp]network 7.7.7.7 255.255.255.255
###ebgp用于配置静态路由或IGP路由的网段或IP需要在两端ebgp都宣告配置步骤:
1.配置IP和AS内的IGP 2.配置BGP对等体 3.EBGP最大跳数>=2 4.在边界IBGP给IBGP对等体配置下一跳指向自己 5.EBGP之间配置静态路由,指向回环网卡IP 6.宣告网段或IP,每个EBGP都要宣告所有网段转载地址:http://pkziz.baihongyu.com/